To do yoga with JS I have chosen vscode
Steps:
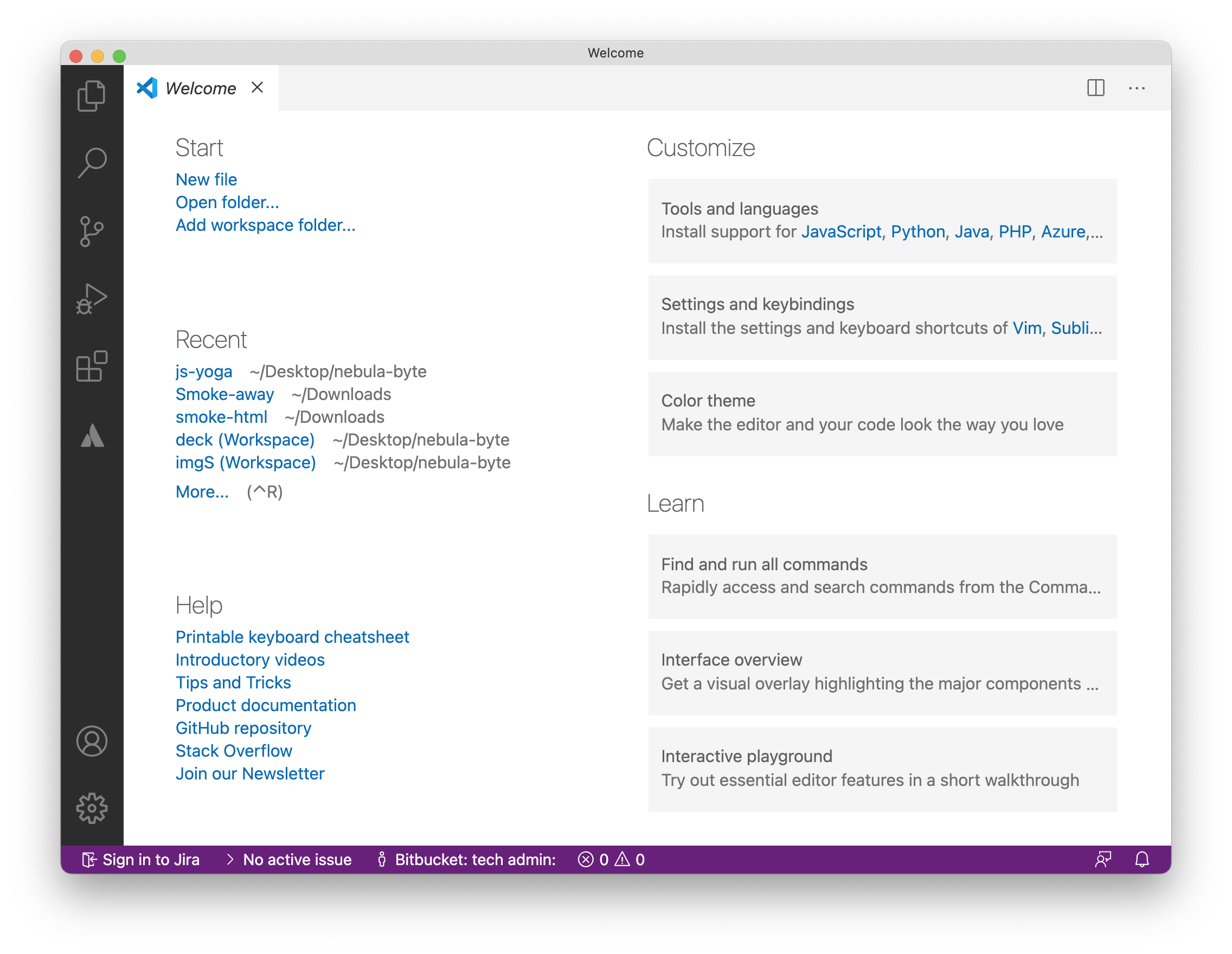
- Open the Editor

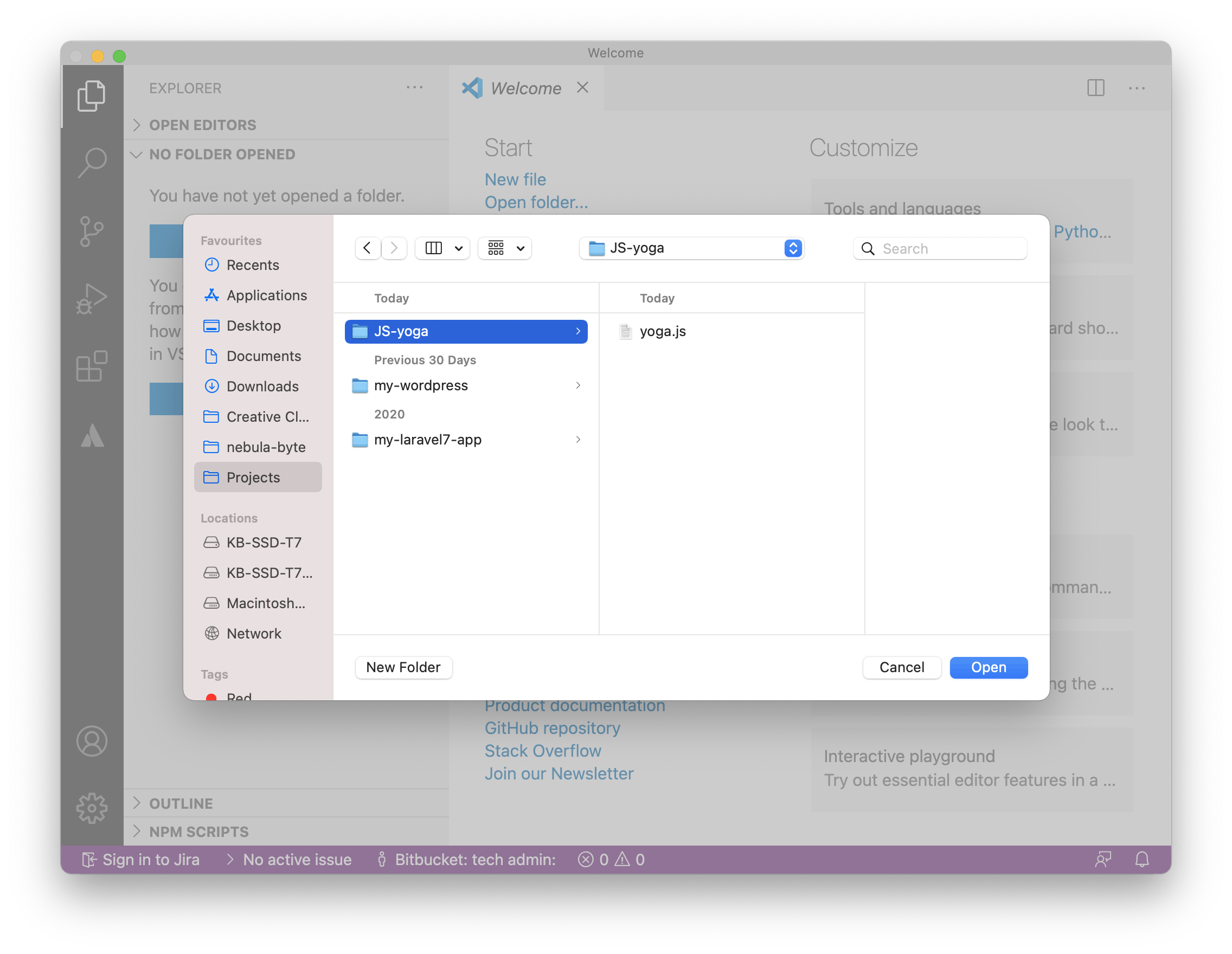
- Create a folder for your JS code, for me, I am using a folder named JS-yoga and it can be on anywhere.

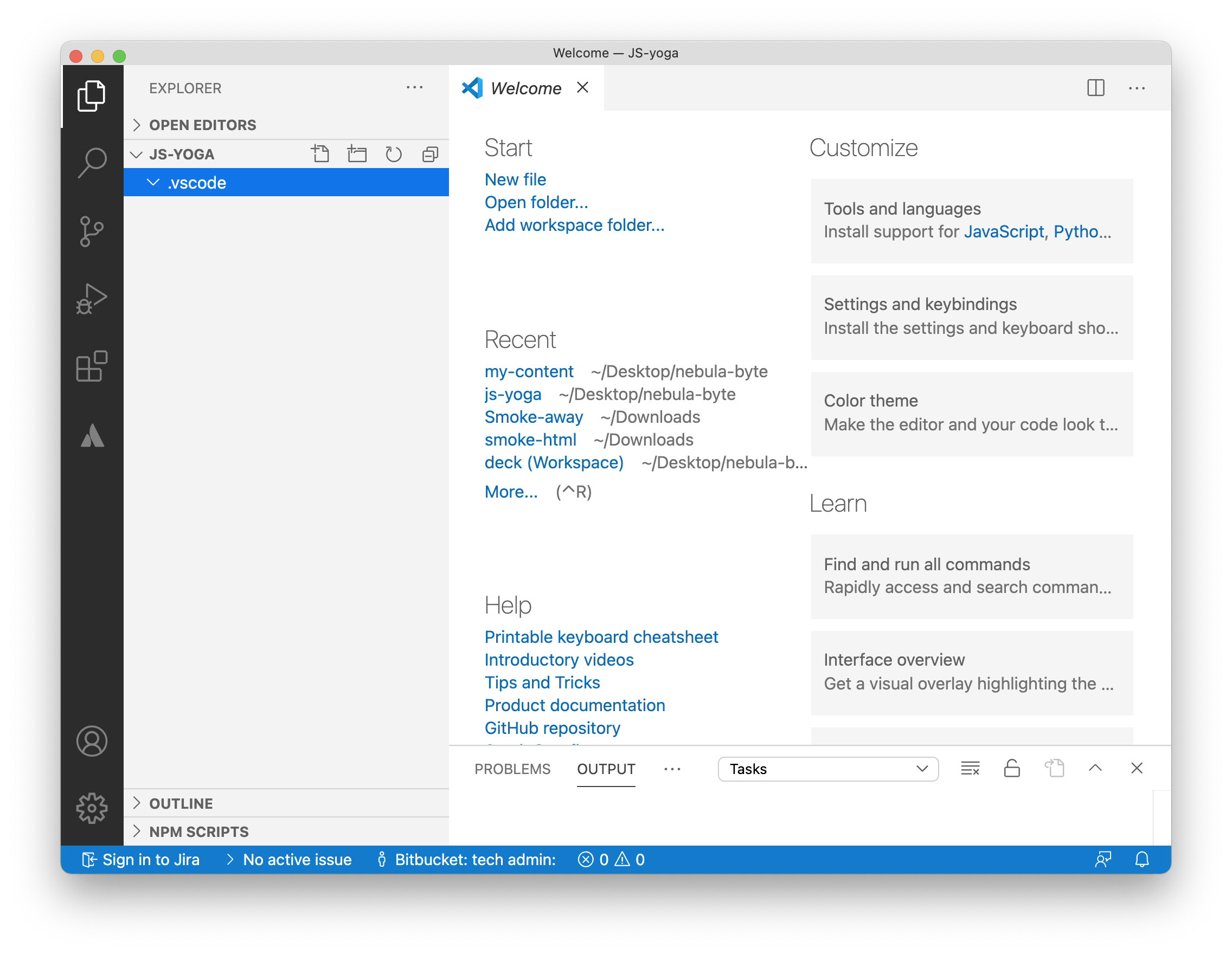
- Create a sub-folder called
.vscode

Create a
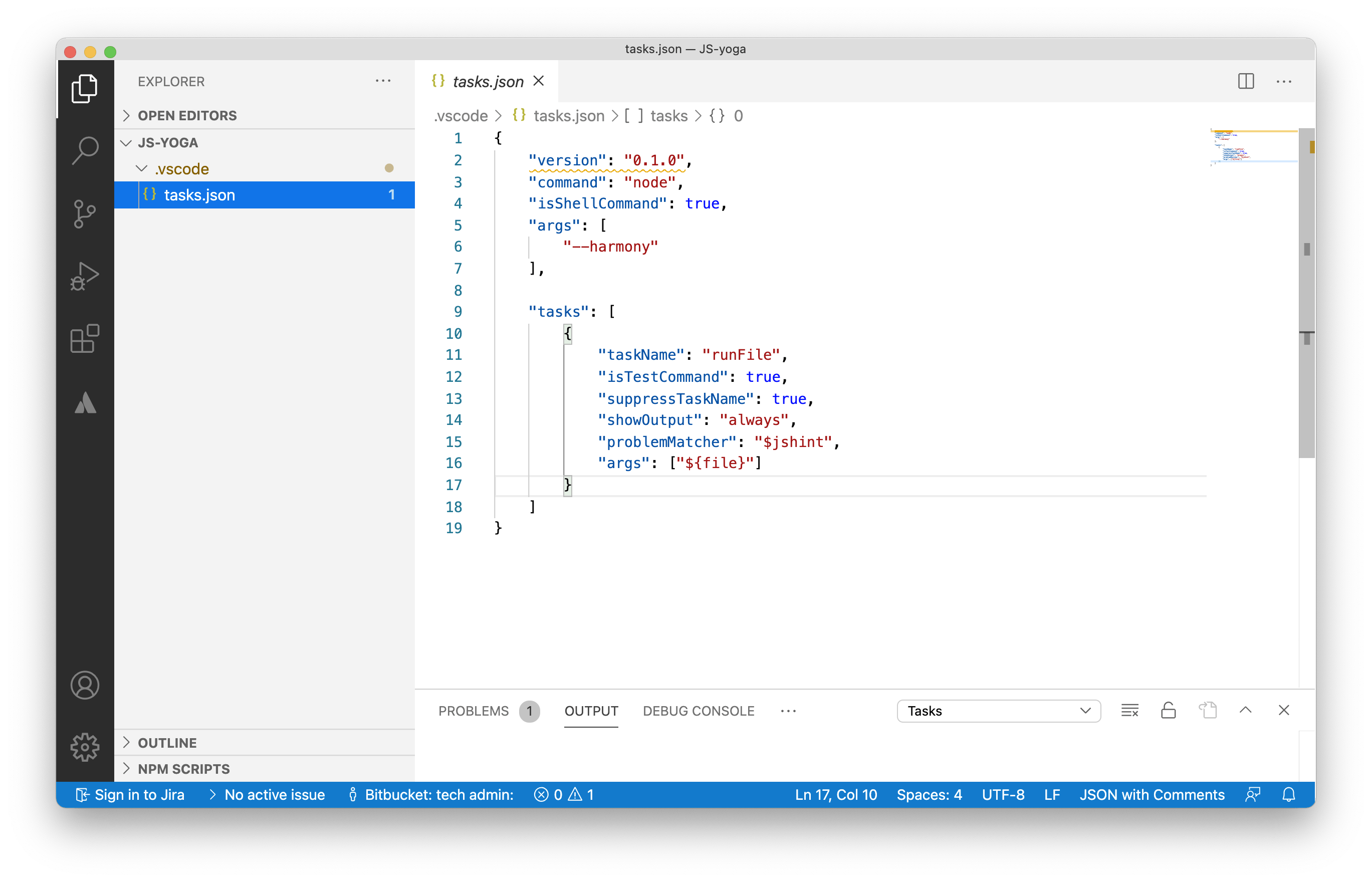
task.jsonfile to run with JS code and add the task run commands in JSON format.{ "version": "0.1.0", "command": "node", "isShellCommand": true, "args": [ "--harmony" ], "tasks": [ { "taskName": "runFile", "isTestCommand": true, "suppressTaskName": true, "showOutput": "always", "problemMatcher": "$jshint", "args": ["${file}"] } ] }

Now it's time to add your JS code file, place code whatever you are learning today on JS. And add that .js file to your root directory path. For me, the file structure is like
JS-yoga > yoga.jsNow run your code
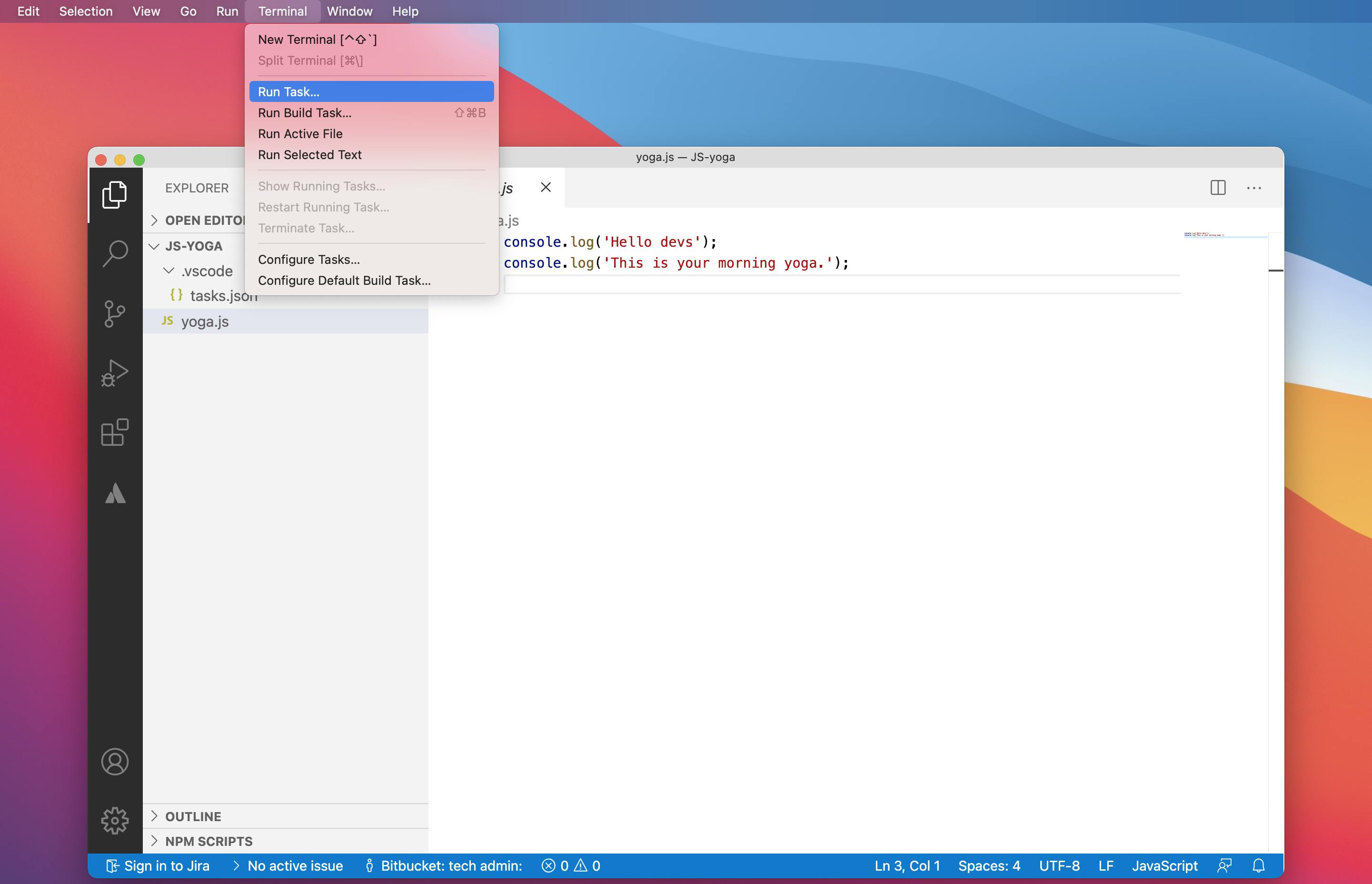
Terminal > Run Task

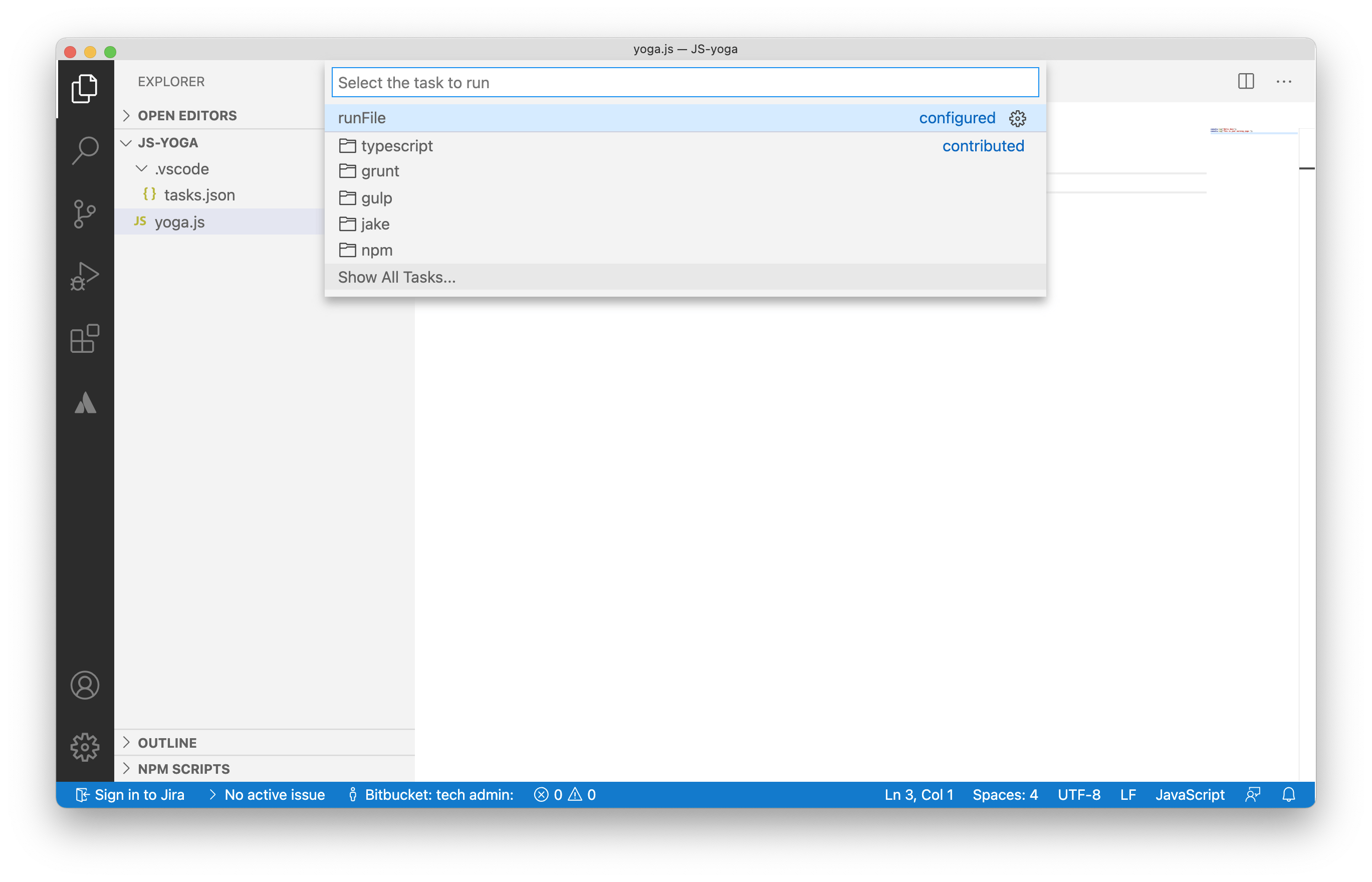
- Select your task
For me its
runFile

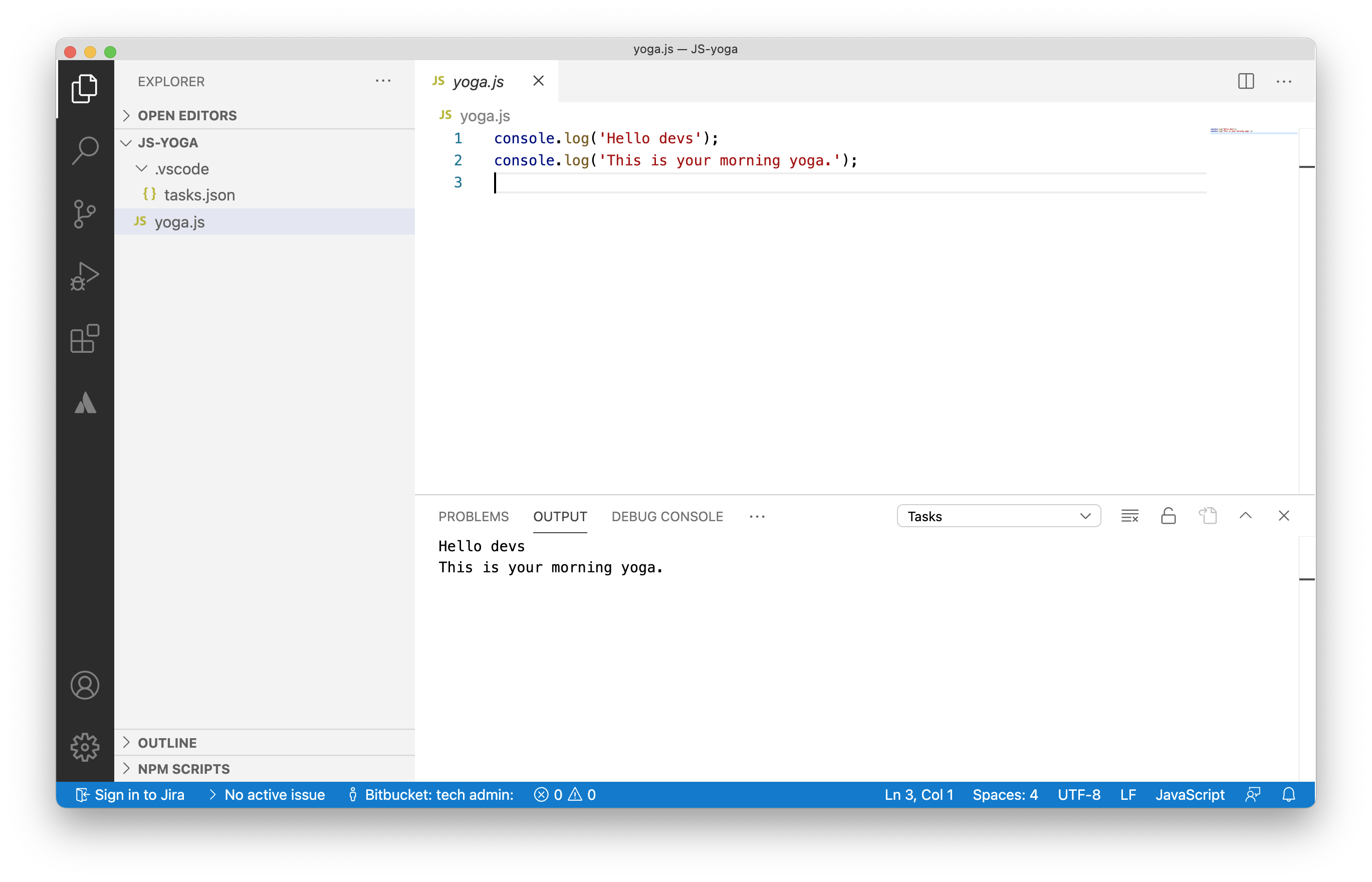
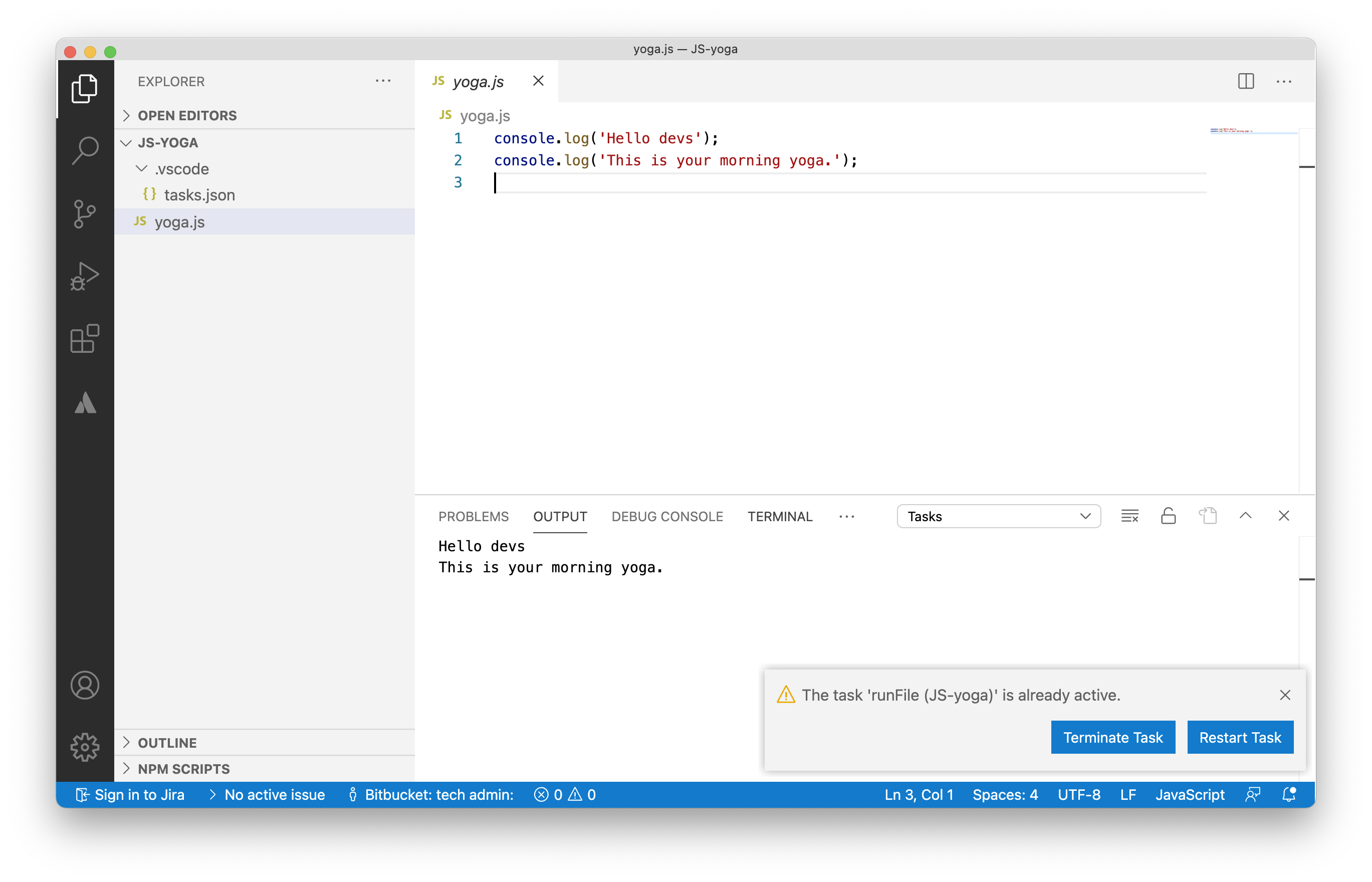
- Now your output of JS code will appear on the terminal of vscode

For more convenience you can add a key shortcut to run the task
Steps:
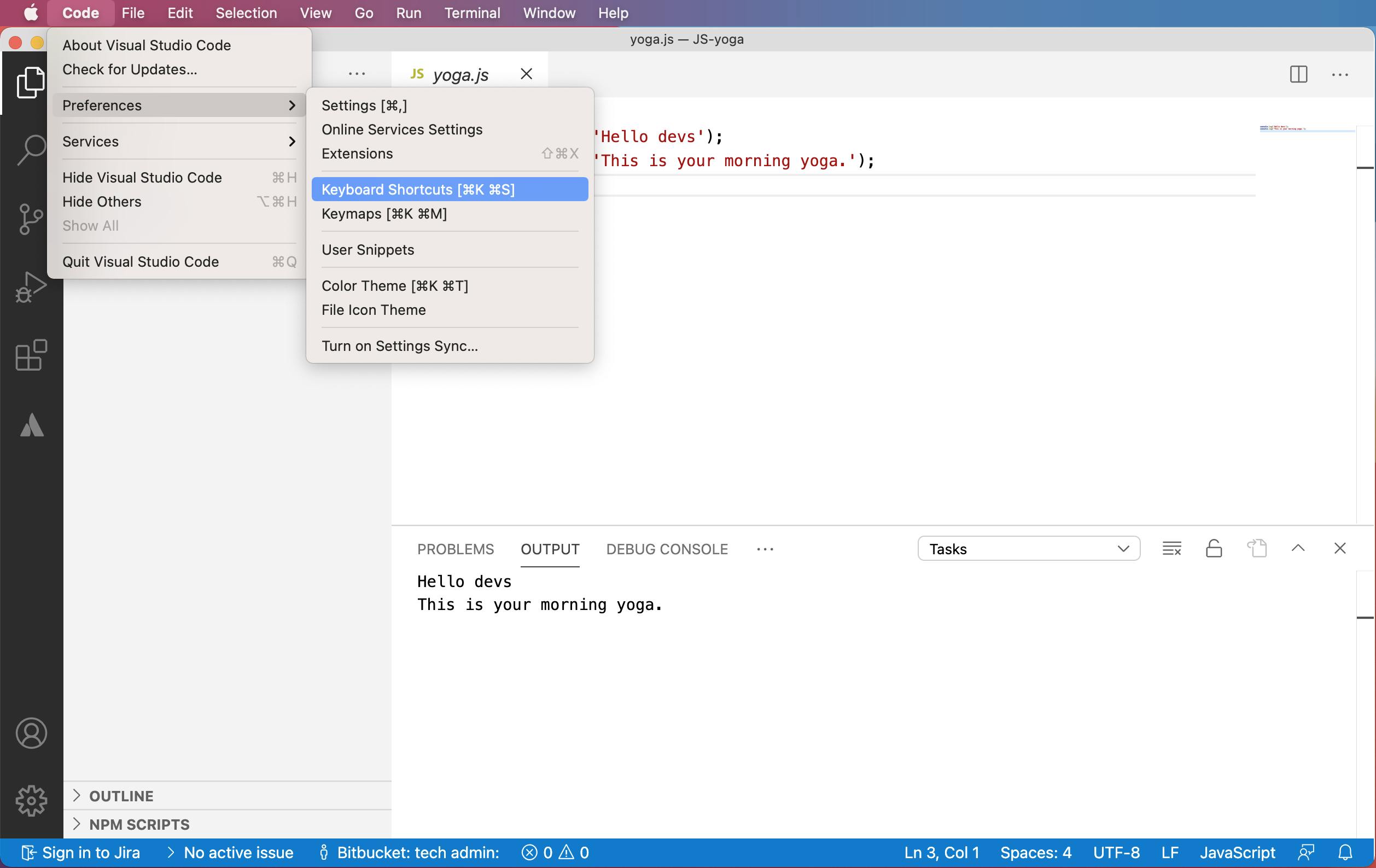
- Go to menu and open Keyboard Shortcuts

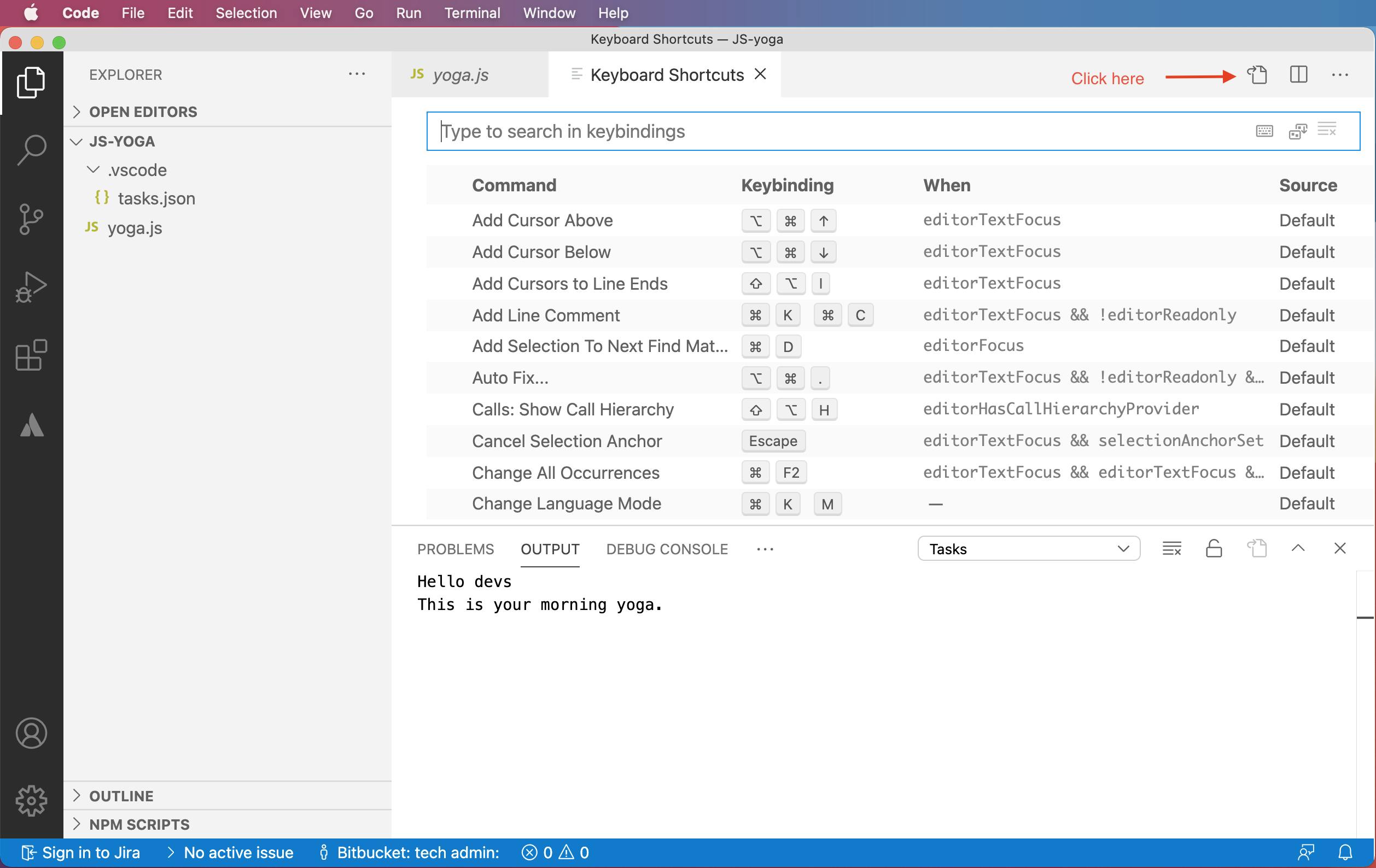
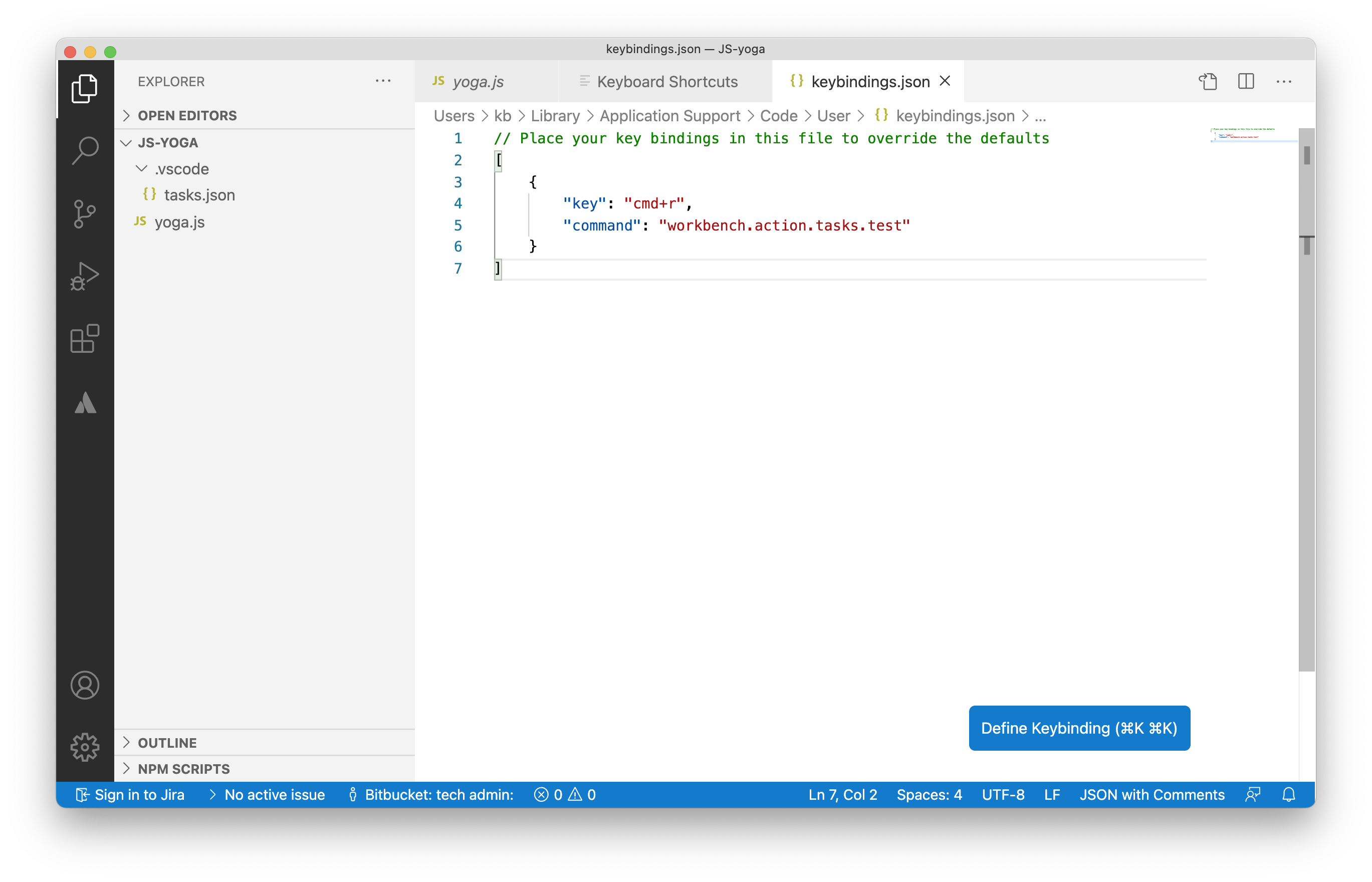
- Open the keybindings.json

- Add your desired key to run the task
For me, the key is
cmd+r, so add the below code[ { "key": "cmd+r", "command": "workbench.action.tasks.test" } ]

- Now go to the js file tab and press the added key to run the code
For me, I am pressing
cmd+r

Tada...
This article is for javascript beginners. Hope that's gonna help you guys.
#Conclusion Help to grow other developers and yourself.
Love and best wishes to all creators.
If you found this article interesting please consider following me on Twitter, facebook